Egal, ob Sie Ihre Markenbekanntheit erhöhen oder ein Produkt bzw. eine Dienstleistung verkaufen möchten – ein effektives Website-Design kann entscheidend sein, um Interessenten in Kunden zu verwandeln.
Ihre Website vermittelt den Benutzern, wofür Ihre Marke steht. Eine schlecht gestaltete Seite kann potenzielle Kunden jedoch schnell abschrecken.
Mit diesen 11 Tipps für ein überzeugendes Website-Design können Sie die Conversion-Rate steigern und Ihre Ziele schneller erreichen.
1. Weniger ist mehr
Beim effektiven Website-Design gilt: Weniger ist oft mehr. Ein überladenes Layout kann Besucher überfordern und die Entscheidungsfindung unnötig verkomplizieren.
Benutzer kommen mit einem klaren Ziel auf Ihre Website – und selten ist es, grafische Elemente zu bewundern. Auch wenn ausgefallene Designs optisch ansprechend wirken, sollten sie niemals von der Kernfunktion Ihrer Seite ablenken. Stellen Sie sicher, dass Besucher schnell und einfach das finden, was sie suchen.
Überprüfen Sie Ihre Website kritisch: Gibt es Inhalte, die keinen wirklichen Mehrwert bieten? Entfernen Sie sie. Unnötige Dekorationen nehmen wertvollen Raum ein und lenken vom Wesentlichen ab.
Minimalistische Designs haben sich bewährt – sie sind zeitlos und bieten den Vorteil, dass Nutzer intuitiv durch die Seite navigieren können. Der gezielte Einsatz von Leerraum spielt dabei eine zentrale Rolle.
Leerraum, auch als negativer Raum bezeichnet, ist nicht einfach „leerer Platz“, sondern ein bewusstes Gestaltungselement. Er sorgt für Struktur, indem er Absätze, Bilder und Textblöcke voneinander trennt, und schafft eine saubere, elegante Optik.
Seiten mit zu wenig Leerraum wirken schnell überladen und unübersichtlich. Professionelles Design nutzt diesen Raum, um den Blick des Nutzers auf das Wesentliche zu lenken und gleichzeitig ein aufgeräumtes, professionelles Erscheinungsbild zu schaffen.
Ein strategisch eingesetzter Leerraum verleiht Ihrer Website eine klare, hochwertige Ästhetik und trägt entscheidend zu einem benutzerfreundlichen Design bei.
2. Ein Bild sagt mehr als tausend Worte
Auch wenn es ein Klischee ist, bleibt es wahr: Bilder transportieren Informationen schneller und effektiver als Textblöcke. In einem gut durchdachten Website-Design sollten Bilder strategisch eingesetzt werden, um Benutzer subtil zu den gewünschten Inhalten zu lenken.
Bei der Bildauswahl ist die Qualität entscheidend. Verwenden Sie nur hochauflösende Bilder, die zum Gesamtstil Ihrer Website passen. Besonders gut kommen Bilder von Menschen an, da Gesichter von Natur aus unsere Aufmerksamkeit auf sich ziehen.
Wenn Sie Stockfotos verwenden, achten Sie darauf, keine zu inszeniert wirkenden Bilder auszuwählen, da dies kitschig und unprofessionell wirken kann. Wo immer es möglich ist, ersetzen Sie Text durch Infografiken. Diese vermitteln Informationen klarer und fesseln die Aufmerksamkeit der Nutzer, da die meisten Besucher Inhalte eher überfliegen als komplett lesen.
Infografiken haben das Potenzial, komplexe Informationen schneller und effizienter zu übermitteln als lange Textabsätze.
3. Ästhetik ist entscheidend
Unabhängig davon, wie gut der Inhalt Ihrer Website ist – eine optisch unattraktive Seite kann potenzielle Conversions kosten. Drei wesentliche ästhetische Elemente für ein erfolgreiches Website-Design sind Farbwahl, Typografie und visuelle Balance.
Farben haben eine starke emotionale Wirkung. Warme Töne wie Rosa und Gelb erzeugen eine lebendige, energische Atmosphäre, während kühle Farben wie Blau und Grün beruhigend wirken. Rot ist sogar bekannt dafür, den Appetit anzuregen, weshalb viele Fast-Food-Ketten rote Logos verwenden.
Bei der Farbpalette Ihrer Website sollten Sie eine ausgewogene Mischung aus Harmonie und Kontrast anstreben. Stark kontrastierende Farben können störend sein, während ähnliche Farbtöne ein harmonisches Gesamtbild schaffen. Verwenden Sie kräftige Farben gezielt für Call-to-Action-Buttons, um diese hervorzuheben, und vermeiden Sie solche Farben im Hintergrund.
Ein konsistentes Branding ist dabei unerlässlich. Farben, die mit Ihrem Logo harmonieren, schaffen eine kohärente Markenidentität. Achten Sie jedoch darauf, nicht zu viele Farben zu verwenden – das kann überwältigend wirken. Für ein effektives Design sollten Sie maximal fünf Farben nutzen, idealerweise jedoch nur drei bis vier.
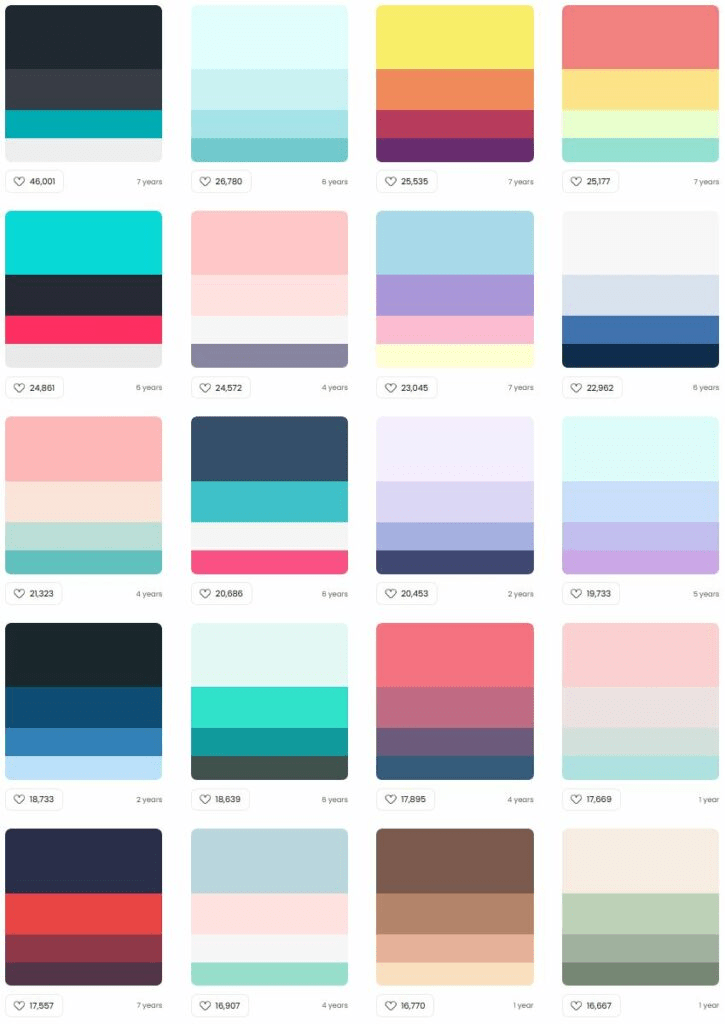
Hier sind einige Beispiele für ansprechende Farbpaletten, die Sie in Ihre Website integrieren können:

Die Wahl der Schriftart hat einen überraschend großen Einfluss auf die Wahrnehmung Ihrer Website. Geschwungene, kursive Schriftarten verleihen ein Gefühl von Raffinesse und Seriosität, während serifenlose Schriften wie Sans Serif moderner und klarer wirken.
Es gibt einige grundlegende Typografie-Regeln, die für ein effektives Website-Design beachtet werden sollten: Verwenden Sie für Fließtexte serifenlose Schriften wie Arial oder Verdana, da diese online in der Regel besser lesbar sind als Serifenschriften wie Courier oder Garamond. Beschränken Sie sich auf maximal drei Schriftarten und halten Sie die Schriftgröße zwischen 12 und 16 Punkten. Verspieltere Schriftarten können für Überschriften genutzt werden, aber bleiben Sie stets konsistent.
Vermeiden Sie lange Textblöcke – diese wirken auf Webseiten schnell überladen. Ideal sind Zeilenlängen von 50-80 Zeichen oder etwa 18 Wörtern pro Zeile. Kurze Absätze, unterbrochen von gezielt eingesetztem Leerraum, fördern die Lesbarkeit.
Bei der Gestaltung Ihrer Website sollten Sie immer Ihr Zielpublikum im Blick behalten. Wenn Sie beispielsweise eine ältere Zielgruppe ansprechen, ist es ratsam, größere Schriftgrößen zu verwenden, um die Lesbarkeit zu erleichtern.
Im Zweifelsfall sorgen einfache Designs mit effektivem Einsatz von Weißraum für eine allgemeine Ansprechbarkeit.
Eine ausgewogene Gestaltung Ihrer Seite kann knifflig sein, doch es gibt bewährte Prinzipien, die helfen können. Ein Beispiel ist die „Drittel-Regel“, die in verschiedenen Kunstformen angewendet wird – auch im Webdesign. Diese Regel besagt, dass, wenn man ein 3×3-Raster über ein Bild oder eine Webseite legt, die wichtigsten visuellen Punkte dort liegen, wo sich die Rasterlinien schneiden. Leicht asymmetrische Designs, die der Drittelregel folgen, wirken oft ansprechender als perfekte Symmetrie.
4. Konventionen sind wertvoll
Obwohl Einzigartigkeit oft erstrebenswert ist, kann es bei der Gestaltung von Websites sinnvoll sein, bewährte Layouts zu nutzen, mit denen Nutzer bereits vertraut sind. Sie müssen das Rad nicht neu erfinden, um ein effektives Website-Design zu schaffen.
Zu den etablierten Konventionen gehören Navigationsmenüs am oberen Rand jeder Seite, Kontaktinformationen am unteren Rand sowie ein anklickbares Logo, das zur Startseite führt. Eine Suchleiste oben rechts auf der Seite und farblich hervorgehobene Links, die ihre Farbe ändern, wenn man mit der Maus darüber fährt, sorgen ebenfalls für eine intuitive Nutzererfahrung.
Auch für E-Commerce-Websites sind bekannte Symbole wie Einkaufswagen und klare Call-to-Action-Begriffe wie „Zur Kasse“ und „In den Einkaufswagen“ entscheidend. Es mag verlockend sein, kreative Begriffe zu verwenden, doch das könnte die Nutzer verwirren und sie von einer Conversion abhalten. Vermeiden Sie es, durch ausgefallenen Jargon den klaren Fluss der Navigation zu stören.
5. Konsistenz ist entscheidend
Konsistenz schafft Vertrauen – ein Schlüsselprinzip im Webdesign. Nutzer erwarten eine gleichbleibende Erfahrung, egal auf welcher Seite Ihrer Website sie sich befinden. Ein konsistentes Farbschema, identische Schriftarten und einheitliche Navigationsleisten auf jeder Seite sorgen für ein kohärentes und professionelles Erscheinungsbild.
Inkonsistente Stile – etwa Vektorgrafiken auf der Startseite und Lifestyle-Fotos auf den übrigen Seiten – wirken verwirrend und unprofessionell. Unterschiedliche Layouts sind in Ordnung, aber sie sollten dennoch zueinander passen. Ihre Nutzer sollten nie das Gefühl haben, auf einer völlig neuen Website gelandet zu sein, wenn sie eine andere Seite Ihrer Seite aufrufen.
Konsistenz gilt auch für Ihr gesamtes Branding, einschließlich Anzeigen, Zielseiten und der Website selbst. Abweichungen zwischen dem, was in einer Anzeige versprochen wird, und dem, was auf der Seite geliefert wird, können die Conversion-Rate erheblich senken.
6. Fluss ist wichtig
Effektives Website-Design basiert nicht nur auf Ästhetik – die Informationen müssen auch in einer logischen Reihenfolge präsentiert werden, die dem natürlichen Leseverhalten der Nutzer folgt. Webseiten werden in einem „E-Format“ gescannt, das bedeutet, dass der Blick der Nutzer von links nach rechts und dann nach unten wandert. Große Textblöcke schrecken ab – nutzen Sie daher Überschriften, Untertitel und Aufzählungspunkte.
Platzieren Sie wichtige Elemente wie „Jetzt kaufen“ oder „Kontakt“-Schaltflächen oberhalb der Falzlinie („above the fold“), sodass Nutzer nicht scrollen müssen, um auf die entscheidenden Informationen zuzugreifen.
7. Benutzererfahrung (UX) ist entscheidend
Wie Steve Jobs sagte: „Design ist nicht nur, wie es aussieht und sich anfühlt. Design ist, wie es funktioniert.“ Eine ästhetisch ansprechende Website nützt wenig, wenn sie nicht benutzerfreundlich ist. Stellen Sie sicher, dass Nutzer intuitiv durch die Seite navigieren können. Eine klare Seitenhierarchie und leicht auffindbare Schaltflächen sind entscheidend, um die gewünschten Aktionen mit minimalem Aufwand auszuführen.
Eine gute Faustregel ist, dass Nutzer mit höchstens drei Klicks die Informationen finden sollten, die sie suchen. Die Platzierung wichtiger Elemente sollte die natürliche Aufmerksamkeit der Nutzer auf sich ziehen. Regelmäßige Usability-Tests helfen, Probleme frühzeitig zu erkennen und zu beheben.
8. Schnelle Ladezeiten sind unerlässlich
Wenn Ihre Website länger als drei Sekunden zum Laden benötigt, verlieren Sie potenzielle Kunden. Reduzieren Sie die Dateigrößen Ihrer Bilder, um die Ladezeiten zu verbessern, und nutzen Sie Cache-Mechanismen, um die Seitenladezeiten weiter zu optimieren. Testen Sie die Ladegeschwindigkeit nicht nur auf Desktops, sondern auch auf mobilen Geräten, um sicherzustellen, dass Ihre Website auf allen Plattformen schnell und effizient funktioniert.
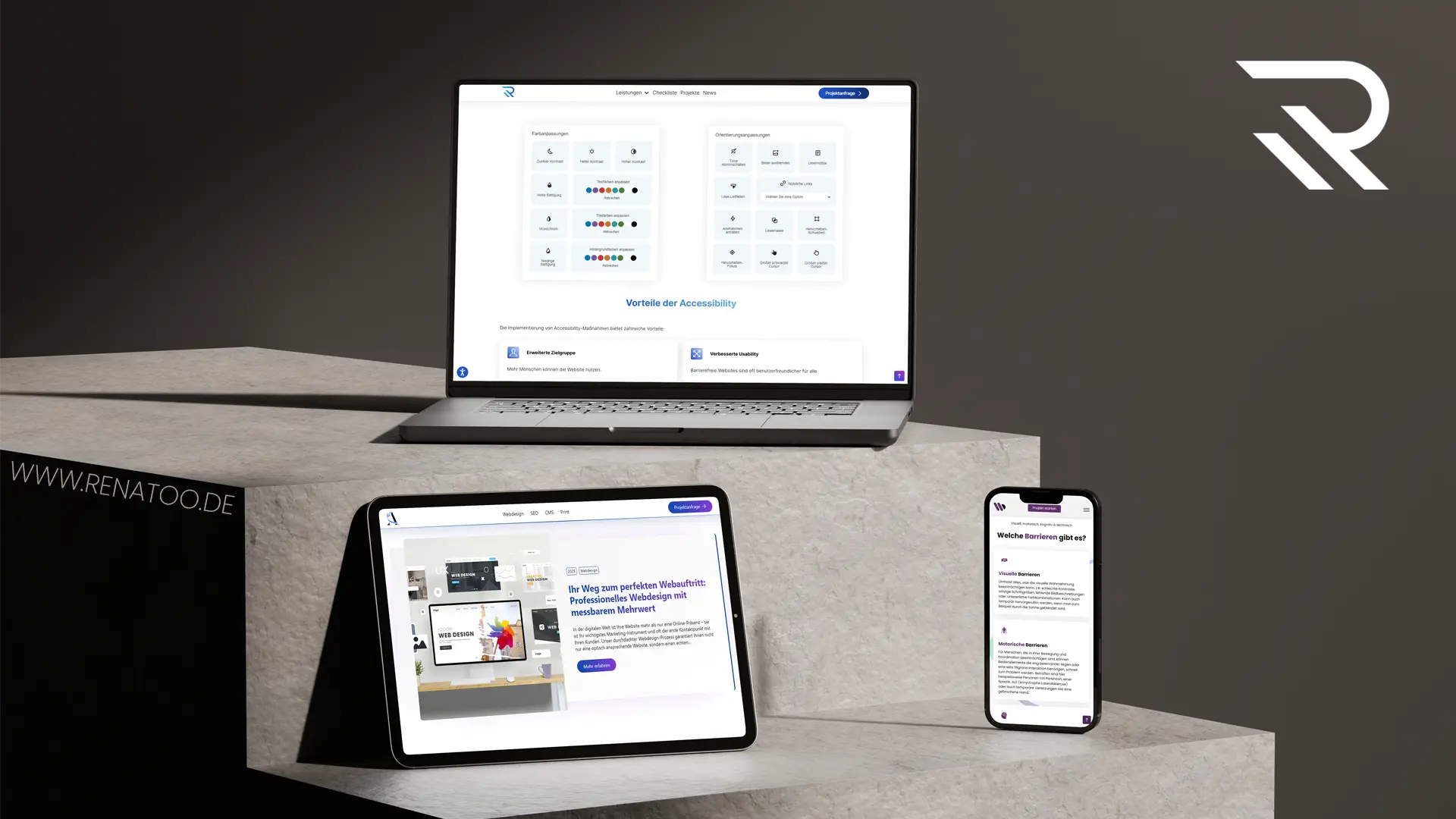
9. Zugänglichkeit für alle
Mehr als die Hälfte aller Webseitenaufrufe erfolgen heute über mobile Endgeräte. Daher ist es unverzichtbar, dass Ihre Website für mobile Nutzung genauso optimiert ist wie für Desktop-Ansichten. Heutzutage ist eine mobiloptimierte Website ein absolutes Muss.
Dies kann durch die Erstellung spezifischer mobiler Versionen oder durch die Verwendung eines responsiven Designs erreicht werden, das sich automatisch an verschiedene Bildschirmgrößen anpasst. Ein effektives Website-Design erfordert, dass Ihre Website auf allen Betriebssystemen, Browsern und Geräten optimal angezeigt wird. Flexibles, responsives Design ist entscheidend, um Ihre Conversion-Rate zu maximieren.
10. Kontinuierliche Optimierung
Wie in vielen Bereichen der digitalen Welt ist auch beim Webdesign die fortlaufende Optimierung der Schlüssel zum Erfolg. Ihre Website sollte regelmäßig überprüft werden, um sicherzustellen, dass sie benutzerfreundlich ist und den gewünschten Conversion-Zielen entspricht.
Da es oft schwierig ist, Fehler auf der eigenen Website zu erkennen, kann es sinnvoll sein, Freunde, Kollegen oder Experten um Feedback zu bitten. Zudem gibt es zahlreiche Tools wie Heatmaps, die zeigen, welche Bereiche Ihrer Website die meiste Interaktion erhalten und ob die Aufmerksamkeit der Nutzer auf die wichtigen Conversion-Elemente gelenkt wird.
Vergessen Sie nicht, Ihre Website auf verschiedenen Geräten, Browsern und Betriebssystemen zu testen, um sicherzustellen, dass sie überall optimal funktioniert. Und denken Sie daran: Optimierung ist keine einmalige Angelegenheit. Webdesign entwickelt sich ständig weiter, und Ihre Website sollte immer auf dem neuesten Stand sein, um nicht veraltet zu wirken.
11. Klare Ziele
Alle Tipps und Hinweise zum Webdesign sind nur dann von Wert, wenn sie auf klare, definierte Ziele abgestimmt sind. Ein bestimmtes Ziel sollte immer im Mittelpunkt jeder Website-Designstrategie stehen. Jede Designentscheidung – von der Ästhetik bis zur Ladezeit – hat Einfluss darauf, wie Besucher mit Ihrer Website interagieren und ob diese Interaktion Ihren Zielen entspricht.
Wenn Sie Leads generieren möchten, könnte ein Lead-Formular direkt auf der Startseite die richtige Maßnahme sein. Für E-Commerce-Websites sollten Conversion-Elemente wie „In den Warenkorb“-Schaltflächen besonders hervorstechen und einfach zu finden sein.
Die Größe und Sichtbarkeit von Schaltflächen sollte dabei immer proportional zu ihrer Bedeutung sein.
Mit diesen Informationen sind Sie bestens gerüstet, um eine benutzerfreundliche, konversionsorientierte und effektive Website zu gestalten.
Benötigen Sie zusätzliche Hilfe bei der Gestaltung Ihrer Website?
Egal, ob Sie eine Website haben, die optimiert werden muss, oder ob Sie eine neue Website von Grund auf neu starten möchten, Renatoo // Webdesign und SEO Mosbach ist hier, um Ihnen zu helfen!
Kontaktieren Sie uns, um ein Update oder eine vollständige Neugestaltung der Website zu vereinbaren.